The video below demonstrates how to embed a Google Doc (or other collaborative Google item) into a Canvas Discussion as an iframe. This method can also be used in Canvas Announcements, Assignments, Pages, and Quizzes.
Users will be able to collaborate on the document from Canvas directly.
Click here to open the video in a new tab, watch the video embedded below, or scroll down for written instructions.
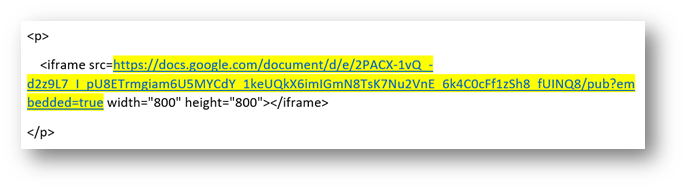
- Copy the HTML below:
<p>
<iframe src=https://docs.google.com/document/d/e/2PACX-1vQ_-d2z9L7_I_pU8ETrmgiam6U5MYCdY_1keUQkX6imIGmN8TsK7Nu2VnE_6k4C0cFf1zSh8_fUINQ8/pub?embedded=true width=”800″ height=”800″></iframe>
</p>
- Go to the Canvas Discussion (or Announcement, Assignment, Page, or Quiz) where you wish to embed the Google item.
- Click the Edit button at the top right:

- Click the HTML icon near the bottom right:

- Paste the HTML.
- Open the Google Doc in a new tab.
- Click the Share button near the top right. In the window that opens, click Copy Link.
- Go to the Canvas Discussion again. Carefully isolate the URL highlighted below and replace it with the link that you just generated from the Google Doc:

- To see how your Google Doc looks in Canvas, click the HTML icon again.
-
Click the Save button at the bottom right.
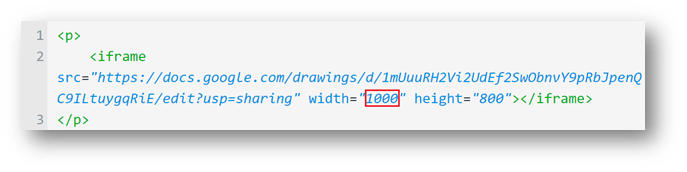
- If you need to adjust the size of the frame in which your Google item is being displayed, go into HTML mode again by clicking the Edit button and selecting the HTML icon. Try changing the width from 800 px to a different size (e.g. 1000):

- Click the Save button at the bottom right of the Canvas item. Repeat the process as needed using different numbers for the width or height to find an adequate display size.